
Avr
TinyPNG : Compressez vos PNG sans perte
Il est temps d’enfoncer des portes ouvertes : les images présentes sur le web sont encore bien trop lourdes ! Que ce soit pour votre usage personnel ou pour votre site internet, vous utilisez forcément des images. Et certaines d’entre-elles sont forcément au format .png, ce petit format bien sympathique qui permet entre autres de gérer la transparence d’une image (bien pratique pour s’adapter au fond sur lequel on l’applique). Mais toujours difficile de trouver un moyen de rendre ces images moins volumineuses sans perdre en qualité… Sauf avec TinyPNG.
Des images trop lourdes
 Si vous ne le saviez pas encore, les algorithmes de Google prennent en compte le temps de chargement d’un site internet pour déterminer si celui-ci est, par exemple, facilement accessible via un smartphone avec une connexion plus ou moins performante. Le référencement de ce site internet peut donc être directement pénalisé car les images qui y sont utilisées sont trop lourdes (en terme de poids ou de taille) et donc longues à charger.
Si vous ne le saviez pas encore, les algorithmes de Google prennent en compte le temps de chargement d’un site internet pour déterminer si celui-ci est, par exemple, facilement accessible via un smartphone avec une connexion plus ou moins performante. Le référencement de ce site internet peut donc être directement pénalisé car les images qui y sont utilisées sont trop lourdes (en terme de poids ou de taille) et donc longues à charger.
Pour ce qui est de la taille, c’est presque du cas par cas car cela dépend essentiellement du design du site et de votre manière de gérer les tailles d’écran, dans le cas votre site serait responsive (ce que je vous conseille grandement, Google prévoyant de pénaliser les sites non-responsive d’ici le 21 avril). Pour ce qui est du poids, il est par contre très facile de trouver une solution efficace permettant de réduire jusqu’à 75% le poids d’une image. Pour les .jpg, j’avais déjà rédigé un article à propos de JPEGMini, un outil permettant de compresser sans perte les images au format JPEG, mais cela ne concernait que ce seul format.
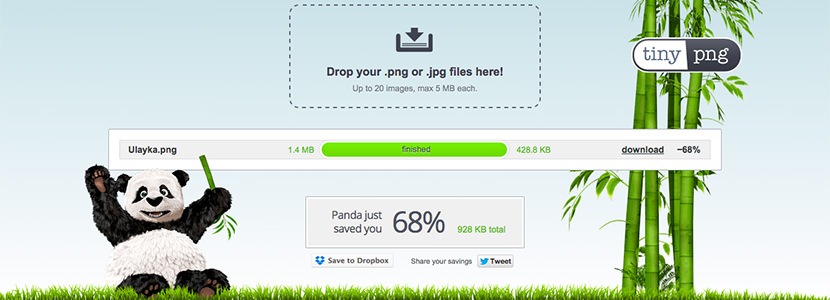
TinyPNG, le compresseur de PNG
Comme je le disais au début de l’article, j’enfonce des portes ouvertes, car TinyPNG n’est pas vraiment un outil nouveau. Je l’utilise en effet depuis longtemps, mais c’est à force d’en parler à mes collaborateurs et à mes clients que je me suis aperçu que cette petite merveille n’était pas forcément aussi connue qu’elle devrait l’être.
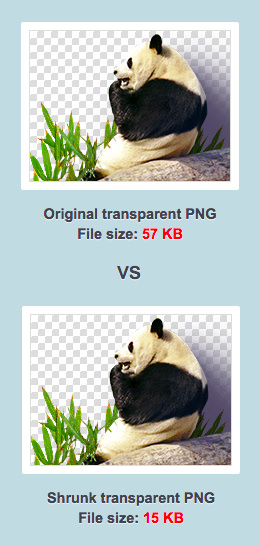
TinyPNG est un service en ligne qui permet en effet de compresser les images au format PNG sans la moindre perte de qualité… Et dans des proportions qui sont tout sauf négligeables ! Il est en effet relativement commun de compresser un PNG de 60% à 75% de son poids d’origine, ce qui peut très rapidement alléger un site internet et faciliter son chargement, que ce soit sur ordinateur ou sur smartphone.
TinyPNG et JPEGMini : concurrents ou complémentaires ?
Un autre avantage de TinyPNG, c’est qu’il est capable de traiter les PNG comme les JPG. En soit, on pourrait presque se dire que JPEGMini pourrait passer à la trappe, car il est toujours plus pratique de travailler avec un seul outil, mais un rapide test devrait rapidement vous convaincre que ce n’est pas forcément une bonne idée : JPEGMini compresse beaucoup mieux les JPG que TinyPNG, l’idéal serait donc d’utiliser chaque service pour le format d’image qu’il gère le mieux (ou qu’il gère tout court).
Contrairement à JPEGMini qui, dans sa version gratuite, limite l’utilisation de ses services à 20 images par jour, TinyPNG peut lui être utilisé sans limitation journalière. Pour ceux qui souhaiteraient gagner du temps et pouvoir compresser directement leurs images depuis Photoshop, TinyPNG propose un plugin payant (40$) disponible pour Mac et Windows.
Il existe également un plugin WordPress utilisant l’API de TinyPNG, inutile de vous préoccuper de quoi que ce soit, le plugin s’en charge pour vous. Personnellement, je préfère éviter d’utiliser des plugins supplémentaires car cela alourdit l’installation WordPress et je ne peux pas gérer moi-même le processus, notamment préférer JPEGMini à TinyPNG pour la compression des JPG. Mais cela reste un choix personnel 😉
Et vous, connaissez-vous d’autres services ou logiciels qui pourraient faire de l’ombre à TinyPNG ?


 HTML-CSS
HTML-CSS Illustrator
Illustrator JavaScript
JavaScript Node.js
Node.js Photoshop
Photoshop