
Mar
Google pénalisera les sites non responsive
Ce qui n’était jusqu’à présent qu’une recommandation va devenir un critère fort du nouvel algorithme de Google : si votre site internet n’est pas optimisé pour l’affichage sur smartphones et tablettes, ce que l’on appelle le Responsive Design, vous avez jusqu’au 21 avril pour effectuer les changements nécessaires, sous peine de voir votre référencement web faire un saut en chute libre dans les abysses des résultats du moteur de recherche.
Que va faire Google ce fameux 21 avril ?
Je parlais déjà de référencement dans un précédent article dédié au DoFollow et son impact sur le Backlink et le référencement, mais il s’agissait alors d’une réflexion approfondie sur les méthodes à employer pour permettre de faire vivre et de rendre plus visible les articles d’un blog. Le sujet ici évoqué est bien plus urgent et important, puisque le fait de respecter ou non ce nouveau critère dans l’algorithme de Google aura un impact direct sur votre référencement et donc sur votre visibilité auprès de vos clients.
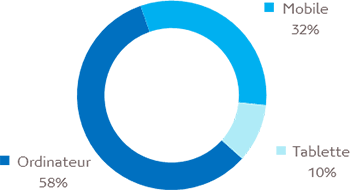
En effet, à compter du 21 avril, Google pénalisera les sites internet qui ne sont pas optimisés pour les smartphones et les tablettes. Logiquement, les sites non responsives seront plus durement touchés lors d’une recherche effectué sur l’un de ces périphériques, mais ils le seront également sur leur version de bureau. C’est une démarche logique lorsque l’on considère la croissance exponentielle que connait la navigation sur internet par le biais d’un smartphone ou d’une tablette tactile : plus de 40% des français utilisent leur smartphone et/ou leur tablette tactile pour accéder à internet.
Même sans prendre en compte l’aspect référencement auprès de Google, pouvez-vous vous permettre de vous passer de 40% de vos potentiels clients ?
Un site responsive
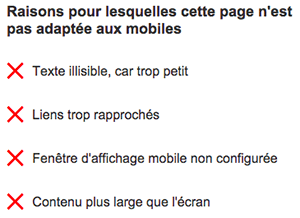
La première chose à faire, c’est de savoir si votre site est responsive ou non. Si vous êtes webmaster ou si vous avez vous-même développé votre site web, vous devez déjà avoir votre idée sur la question. Si vous êtes cependant dans le cas d’une personne ayant fait développer son site internet par un prestataire ou si vous utilisez un CMS (comme WordPress ou Joomla!) et donc un thème trouvé sur le net, vous êtes en droit d’avoir des doutes.
Certaines diront « il suffit de réduire la taille de la fenêtre du navigateur pour voir si ça s’ajuste ». Vous avez raison, c’est un bon indice, mais il est possible (notamment dans le cas d’un thème gratuit trouvé sur internet) que des erreurs de design laissent Google penser que le site n’est pas complètement compatible.
Pour cela, Google propose un outil permettant de tester la compatibilité mobile de votre site web, un bon moyen d’y voir plus clair et de savoir par où commencer pour améliorer son site.
Si votre site n’est pas responsive, il vous reste deux solutions :
– Laisser les choses comme elles sont et voir à quel point votre business peut être touché par la perte de 40% de votre clientèle en provenance du web.
– Effectuer les modifications avant la date fatidique, soit par vous-même (si vous savez manier le CSS et les media queries) ou passer par un prestataire spécialisé et vous assurer de la qualité du produit final.
D’ailleurs, est-ce que je vous avais dit qu’Ulayka proposait, entre-autres, ce type de prestation ? Je dis ça, je dis rien… Et vous, est-ce que vous trouvez cette décision de Google justifiée ?




 HTML-CSS
HTML-CSS Illustrator
Illustrator JavaScript
JavaScript Node.js
Node.js Photoshop
Photoshop
3 avis éclairés sur le sujet